React Native HID (Android only)
Introduction
In this section, you will see how to create a React Native application using the @ledgerhq/react-native-hid (Only on Android). For this project some general prerequisites are mandatory and you can find them here.
Then you can now go through the prerequisite for Android development below.
One-time setup
Environnement
Make sure you go through:
- the prerequisites.
- the Mobile Environment Setup.
Environnement variables
If you are using bash, put the environment variable into the bash_profile as below:
cd ~/
touch ~/.bash_profile;
open -e .bash_profileexport ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-toolsDo the same if you are using zsh or anything else. Remember the file will be named differently (eg. zsh => .zprofile)
App Coding
Now that we have set up the prerequisites, you can now create the application. In this integration, we will use the ethereum application.
App setup
First, open a terminal and create a new project. For this tutorial the project will be named “myAndroidHidApp”.
Run:
react-native init myAndroidHidApp
cd myAndroidHidAppThe dependencies of ‘CocoaPods’ may take some time to initialize.
Files
Run:
touch App.js
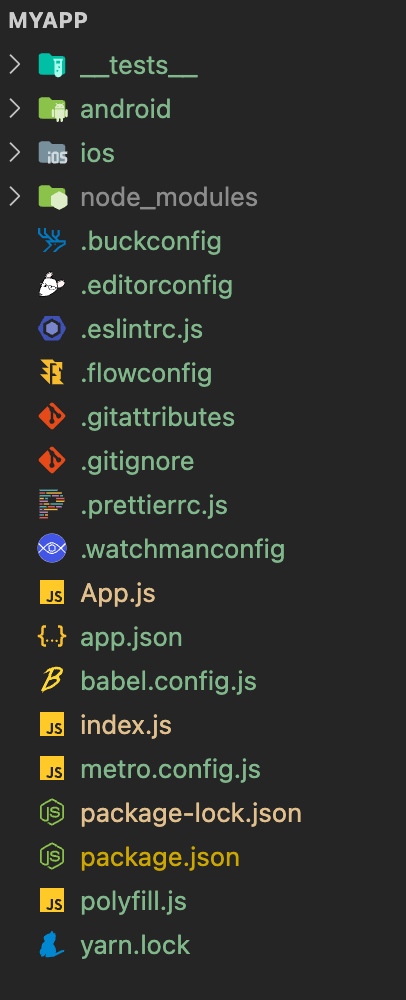
touch polyfill.jsOpen your folder in a code editor, it must look like this.

polyfill.js
In “polyfill.js”, copy-paste the following code:
global.Buffer = require("buffer").Buffer;index.js
Then import the “polyfill.js” in “index.js” as shown below:
/**
* @format
*/
import "./polyfill"; //import this
import { AppRegistry } from "react-native";
import App from "./App";
import { name as appName } from "./app.json";
AppRegistry.registerComponent(appName, () => App);App.js
In App.js copy-paste the following code:
import React, { Component } from "react";
import { StyleSheet, Text, View } from "react-native";
import { listen } from "@ledgerhq/logs";
import TransportHID from "@ledgerhq/react-native-hid";
import AppEth from "@ledgerhq/hw-app-eth";
// This is helpful if you want to see BLE logs. (only to use in dev mode)
class App extends Component {
state = {
transport: null,
};
onSelectDevice = async () => {
try {
const transport = await TransportHID.create();
listen((log) => console.log(log));
const eth = new AppEth(transport);
const path = "44'/60'/0'/0/0"; // HD derivation path
const { address } = await eth.getAddress(path, false);
this.setState({ transport: address });
await eth.getAddress(path, true);
} catch (e) {
throw new Error(e);
return null;
}
};
render() {
const { transport } = this.state;
if (!transport) {
return (
<View style={styles.header}>
<Text style={styles.headerTitle}>Scanning for Ledger...</Text>
<Text
style={styles.headerSubtitle}
onPress={() => {
this.onSelectDevice();
}}
>
Power up your Ledger and enter your pin. Then tap the screen
</Text>
</View>
);
} else {
return (
<View style={styles.header}>
<Text style={styles.title}>Ledger Live Ethereum Account 1</Text>
<Text style={styles.headerTitle}>{transport}</Text>
</View>
);
}
}
}
export default App;
const styles = StyleSheet.create({
header: {
paddingTop: 80,
paddingBottom: 36,
alignItems: "center",
},
headerTitle: {
fontSize: 22,
marginBottom: 16,
},
headerSubtitle: {
fontSize: 12,
color: "#999",
},
list: {
flex: 1,
},
errorTitle: {
color: "#c00",
fontSize: 16,
marginBottom: 16,
},
});Dependencies
Installation
Run:
npm install --save buffer
npm install --save @ledgerhq/logs
npm install --save @ledgerhq/hw-app-eth
npm install --save @ledgerhq/hw-transport-webusb| Package | What it does |
|---|---|
| buffer | The goal is to provide an API that is 100% identical to node’s Buffer API. |
| @ledgerhq/logs | It helps you ask your Ledger device to access the ethereum address. |
| rxjs | It is a rewrite of “Reactive-Extensions/RxJS” and is the latest production-ready version of RxJS. |
| @ledgerhq/hw-app-eth | It helps you ask your Ledger device to access the ethereum address. |
| @ledgerhq/react-native-hid | It provides you with all the methods to interact with your Ledger with an HID connexion. |
package.json
Now that the dependencies are installed you can find them in the “package.js”. This is how your “package.json” must look like.
{
"name": "myAndroidHidApp",
"version": "0.0.1",
"private": true,
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"start": "react-native start",
"test": "jest",
"lint": "eslint ."
},
"dependencies": {
"@ledgerhq/hw-app-eth": "^6.15.2",
"@ledgerhq/logs": "^6.10.0",
"@ledgerhq/react-native-hid": "^6.11.2",
"buffer": "^6.0.3",
"react": "17.0.2",
"react-native": "0.66.3"
},
"devDependencies": {
"@babel/core": "^7.16.0",
"@babel/runtime": "^7.16.3",
"@react-native-community/eslint-config": "^3.0.1",
"babel-jest": "^27.3.1",
"eslint": "^8.3.0",
"jest": "^27.3.1",
"metro-react-native-babel-preset": "^0.66.2",
"react-test-renderer": "17.0.2"
},
"jest": {
"preset": "react-native"
}
}Build.gradle Modification
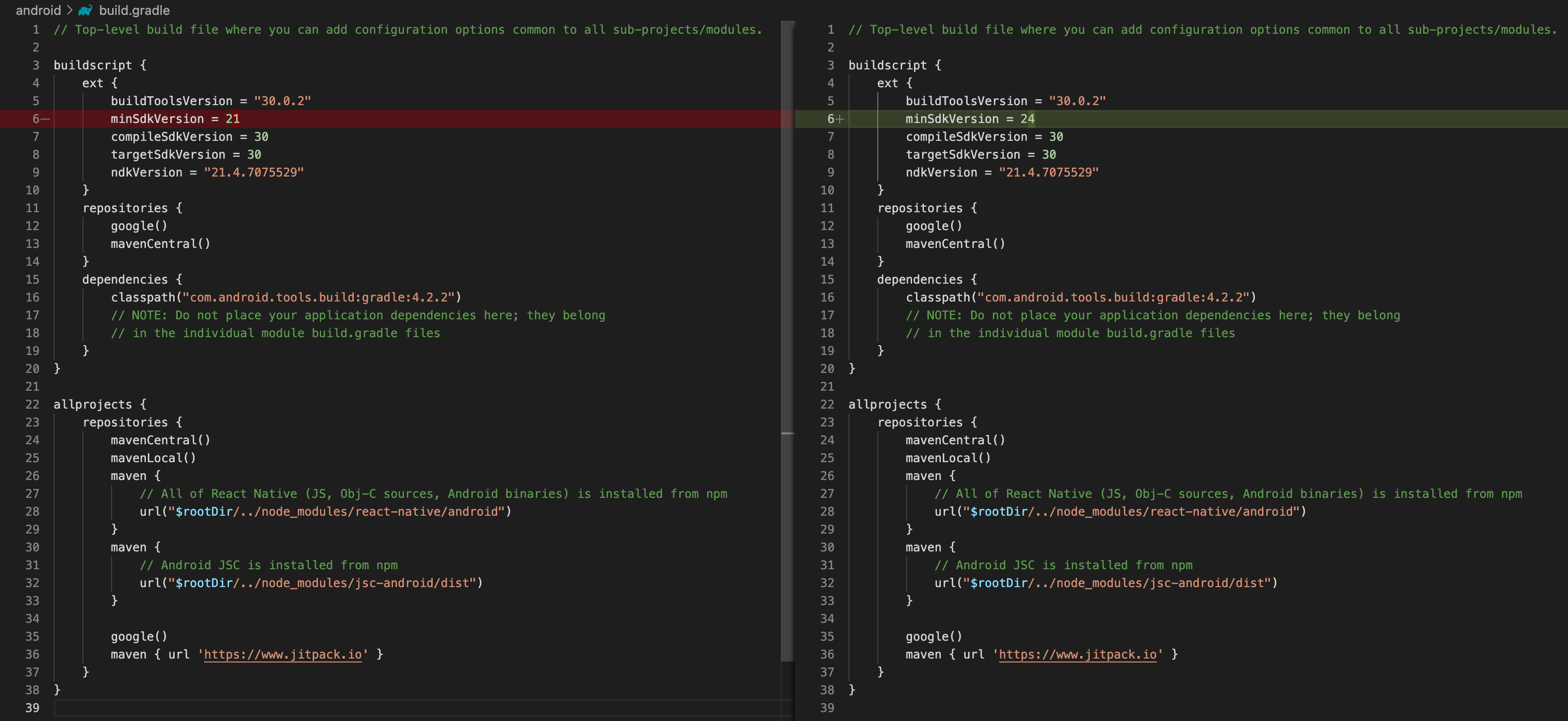
In “build.gradle”, in the “android” folder change minSdkVersion = 21 to minSdkVersion = 24.
 Fig. 5: Build.gradle Modify the minSdkVersion
Fig. 5: Build.gradle Modify the minSdkVersion
You can now test the application you have built.
App Launch
App testing is done on your smartphone because the Android Studio emulator cannot use Bluetooth or USB connexions.
Please refer to the information for Android Emulator Limitation.
Enable Developer Settings
To integrate an application on your Android smartphone you have to enable the developer role. To do that go to Settings > About Phone > Build Number, and tap 7 times on build number to enable the developer settings.
Then go to Settings > System > Advanced > Developer Options and enable the “USB debugging” as well as “Install via USB”
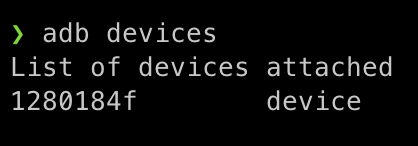
Connect your phone to your computer, and run the command below to check your device is connected:
adb devicesIf all goes well, the list of devices is displayed as shown below:

For more information about enabling the developer settings on your android device go to android studio docs.
Start the Development Server
You can now open a terminal, go to the “myAndroidHidApp” folder, and start the server by running:
npm startInstall the App on Device
Keep the terminal where “metro” is running open and open a new terminal. In this new terminal go to your app folder:
cd myAndroidHidAppRun the command below to install the application on your android device. It assumes your smartphone is connected and your device is recognized by the command adb devices as mentioned in the Previous Step.
npm run androidA window will pop up on your android device to install the application. Click on “Yes” to install it and run it.
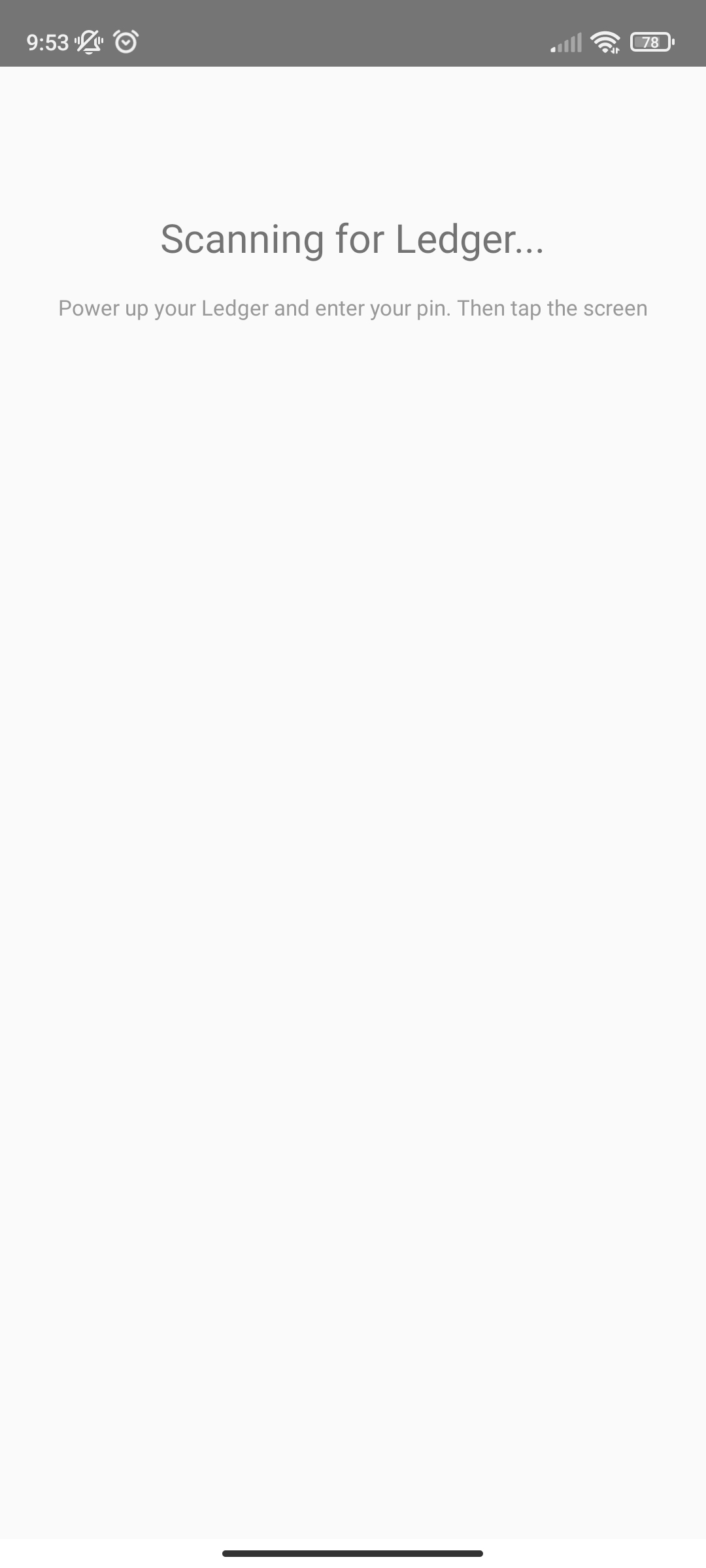
Launching the App
When launching the application it will be displayed as the image below.

Plug Your Nano
Connect your Ledger Nano to your android device, unlock it and open the ethereum application. The steps are described below.



Now that the two devices are connected, the address will be displayed as shown below:

Congratulations you have successfully built your first Android HID application connected to your Ledger!