Optimized images
This series of articles are for NFT dApp developers and NFT creators who want to allow their audience to showcase their NFTs on Ledger Stax and Ledger Flex devices.
The Ledger Stax Metadata tool is no longer available. For new NFTs, we recommend using Manifold Studio. For existing NFTs with mutable metadata, you can update the metadata manually. For NFTs with immutable metadata, updates are not currently possible.
Ledger Device Lock Screen
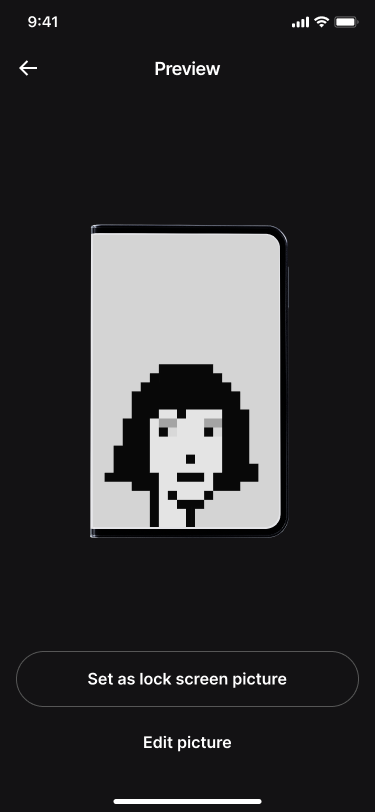
The Lock screen is the first thing users see when they pick up their Ledger Stax and Ledger Flex devices. The Lock Screen can be customized by choosing an image from the NFT gallery or from the user’s smartphone.
The Ledger screens have specific requirements which need to be considered:
- Dimension: The screen’s resolution is 672px (height) by 400px (width). For an optimal display of the NFT on Ledger Stax, make sure the NFT image height is 1.68x the width and the minimum width is 400px (ex: 840px * 500px).
- Color profile: The Ledger Stax and Ledger Flex screens support up to 16 levels of gray (4-bit grayscale).

Ledger Wallet will give the NFT owner an option to crop the image for their NFT and the color will be converted to 4-bit grayscale, but in a lot of instances it won’t look ideal.
As a creator, you can provide a dedicated secondary image that will only be used for displaying on Ledger Stax and Ledger Flex devices’ lock screen. As an example, for the [ Ledger ] Market Pass - Genesis Edition NFT, you can see below the primary image against the secondary image that has been designed for Ledger devices.
| Primary Image | Secondary Image |
|---|---|
 |  |
Use Dithermark To Convert Your Image
Converting your image to black and white is not enough. To ensure that your final output will look great on Ledger Stax and Ledger Flex devices, you can use Dithermark, a free tool, to apply the same dithering algorithm and color profile that your image will be converted to for display on Ledger devices.
Here’s how to use it:
- Make sure your image aspect ratio matches that of your target Ledger device (Stax or Flex)
- Go to app.dithermark.com and upload your image
- On the Color Dither tab, make the following selections:
- a. Algorithm: Floyd-Steinberg
- b. Color comparison: RGB
- c. Color palette: Monochrome
- d. Color count: 16
- Go to the Export tab and click “Save”
Your image is now ready to be added to your NFT’s metadata!
Adding Ledger Device Metadata to Your NFTs
To add Ledger device metadata to your NFTs, you have two options:
- For new NFTs: Use Manifold Studio to create your NFTs with Ledger Stax and Ledger Flex device metadata built-in
- For existing NFTs with mutable metadata: Update the metadata manually
For NFTs with immutable metadata, updates are not currently possible. We recommend using Manifold Studio for new NFTs to ensure Ledger device compatibility from the start.
The metadata schema is open to all. As a dApp developer, you can create a flow where end-users will upload an image for Ledger Stax and Ledger Flex devices which will then trigger the metadata update.