Mobile Environment Setup
Overview
Make sure you have all of the following:
| Android | iOS | |
|---|---|---|
| Development Environment | ||
| Package Manager | ||
| File watching service | ||
| Java | ||
| React Native | ||
Setup
Development Environment
Android Studio
Download and install Android Studio (opens in a new tab). Choose the right version for your operating system.
When Android Studio is installed, open it.
 Fig. 1: Android Studio Window
Fig. 1: Android Studio Window
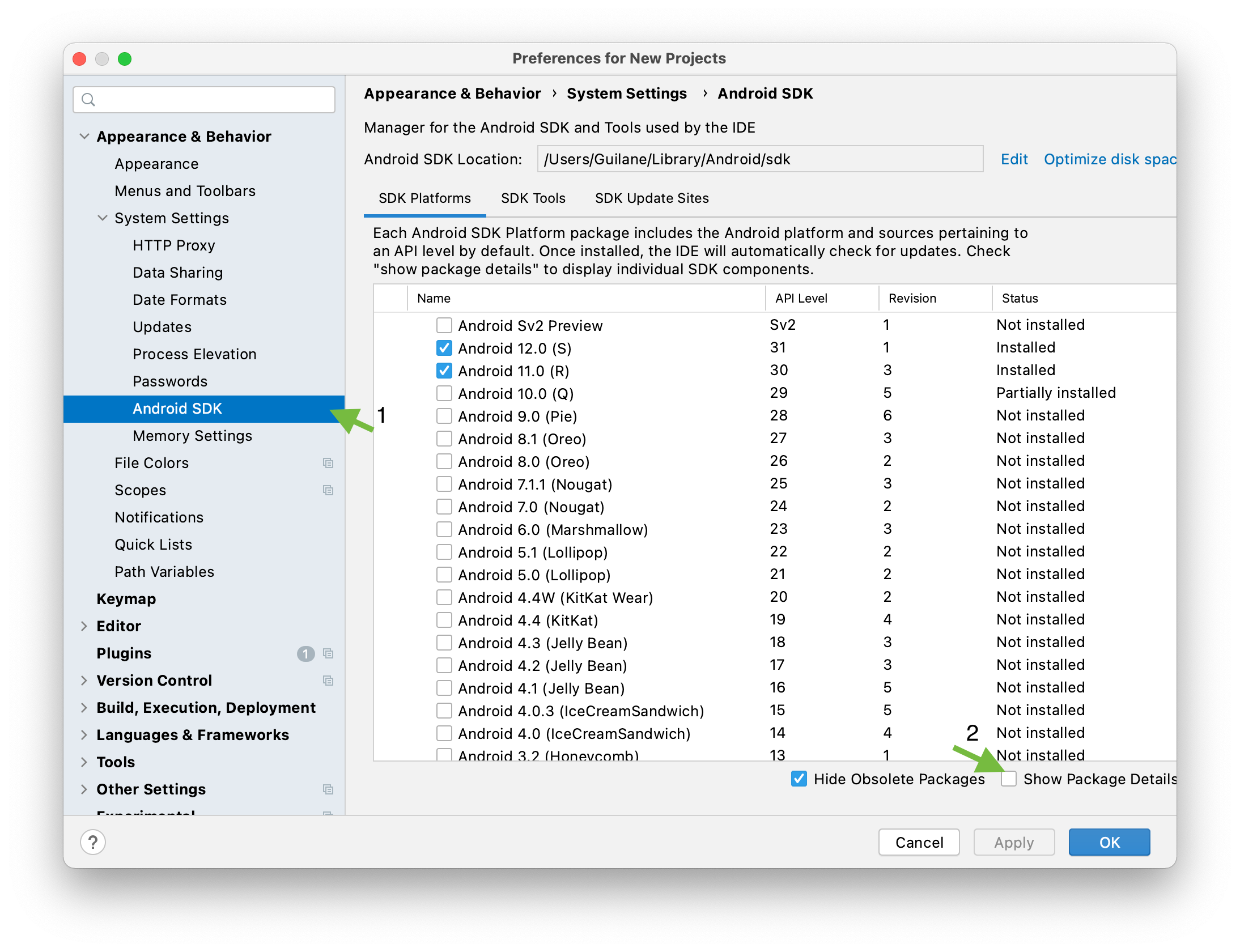
Go to Settings => Appearance & Behaviour => System Settings => Android SDK Check the "Show Package Details" checkbox on the bottom right of the windows.
 Fig. 2: Android Studio Settings
Fig. 2: Android Studio Settings
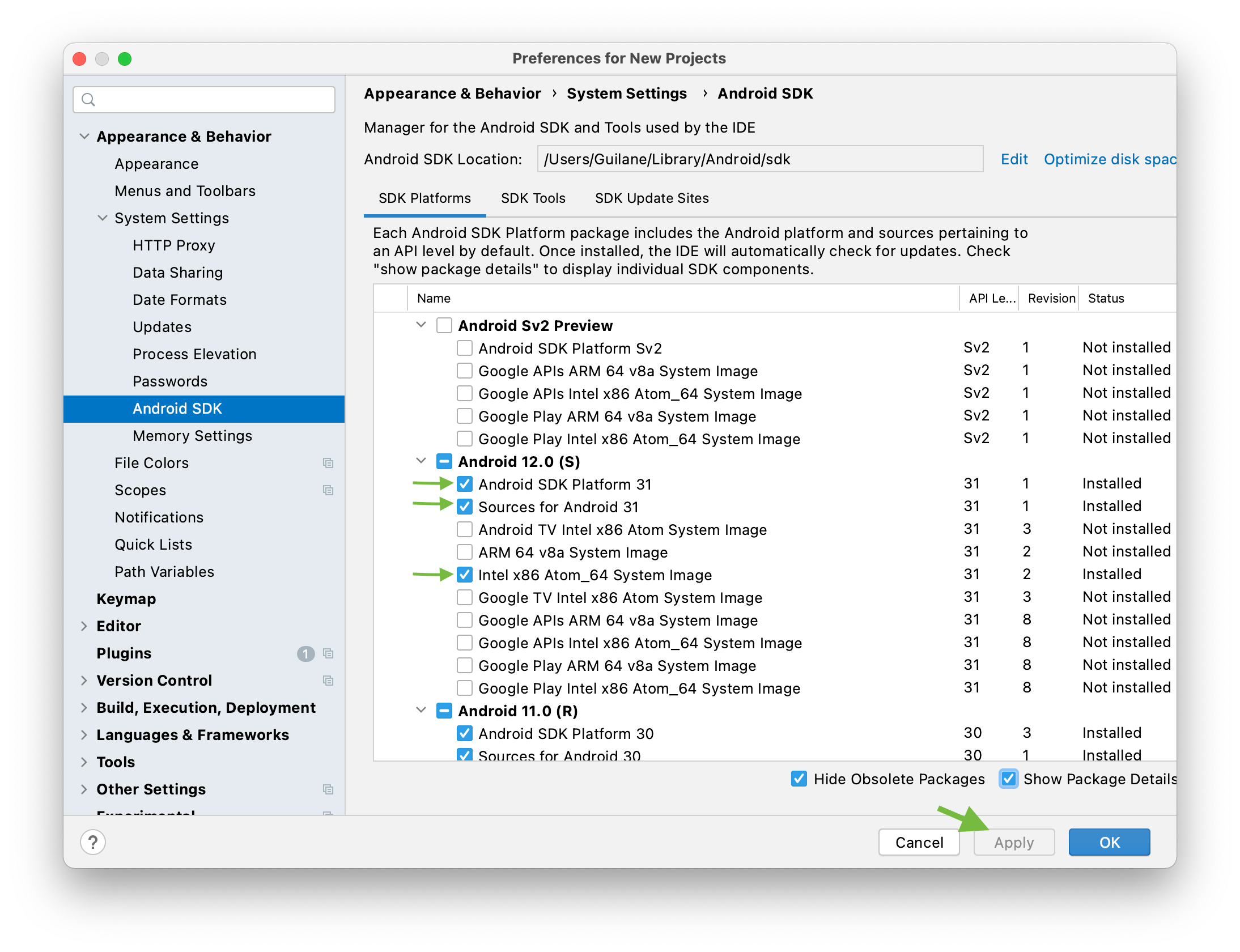
Install the latest SDK version. Select the packages shown below and click apply.
 Fig. 3: Android Studio SDK Settings
Fig. 3: Android Studio SDK Settings
Xcode
To develop an iOS application we have to install Xcode (opens in a new tab) via the Mac App Store.
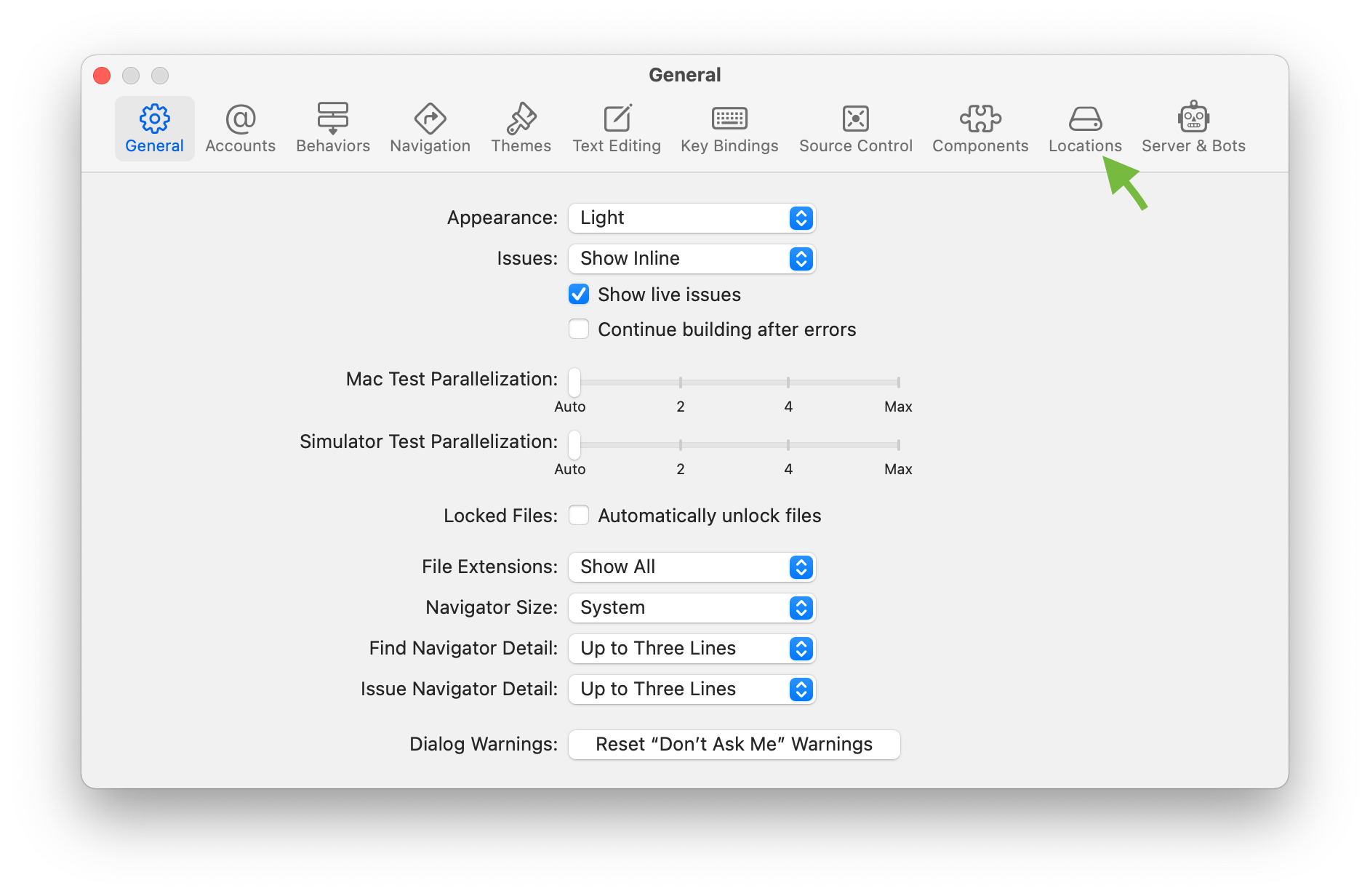
When the installation is complete, open Xcode then go to Settings => Locations.
 Fig. 1: Xcode Settings
Fig. 1: Xcode Settings
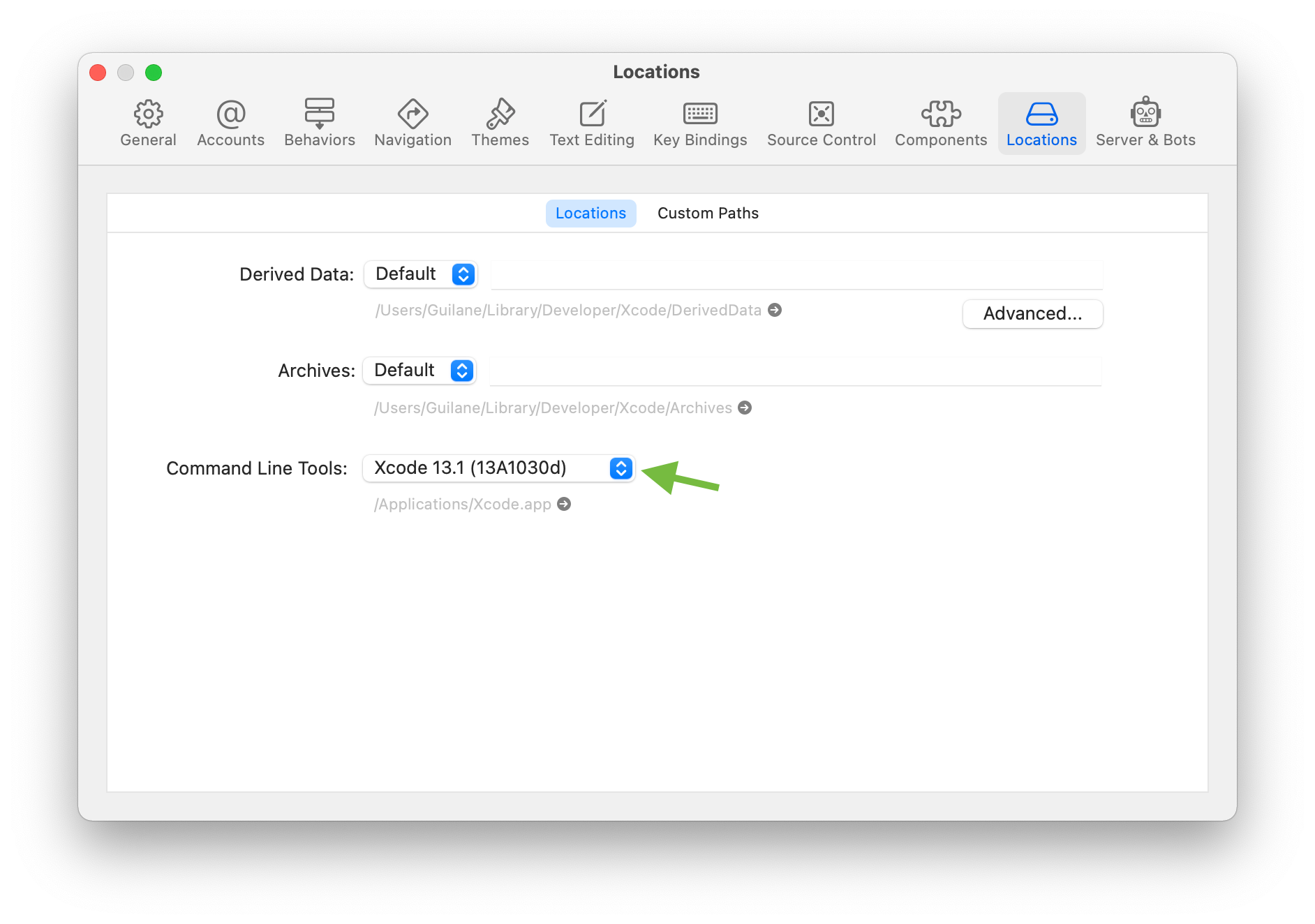
Select the most recent version from the "Command Line Tools" dropdown.
 Fig. 2: Xcode Location Settings
Fig. 2: Xcode Location Settings
Finally, install cocoapods by running:
sudo gem install cocoapodsInstall Homebrew
Homebrew is a package manager for macOS. When it needs to install software from third-party websites. To install it, run:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/uninstall)"Install Watchman
React Native uses watchman to detect real-time code changes and it automatically builds and pushes the update to your device without manually refreshing.
brew install watchmanInstall Java JRE and JDK
There is a risk of react-native build failure if you don’t have a complete installation of Java. Downloading Android Studio is not enough since it comes bundled with its own JRE.
brew install --cask adoptopenjdk/openjdk/adoptopenjdk8Install React Native
With React Native, you can write an application in Javascript and then the React Native Compiler will convert your Javascript code into native code for iOS and Android environments. React Native command line interface can be installed using npm as below.
npm install -g react-native-cli